Jak tworzyć niestandardowe alerty w React za pomocą React-Toastify

Komunikaty alertów są często używane w aplikacjach internetowych do wyświetlania ostrzeżeń, błędów, komunikatów o powodzeniu i innych cennych informacji.
Istnieje kilka popularnych pakietów i frameworków do tworzenia komunikatów ostrzegawczych w React. React-Toastify to biblioteka React, która pozwala dodawać powiadomienia i komunikaty ostrzegawcze do aplikacji.
Instalacja React Toastify
Aby zainstalować Toastify w projekcie React, uruchom to polecenie w katalogu projektu:
npm install --save react-toastify
Konfigurowanie Toastify
Aby użyć pakietu Toastify, musisz zaimportować ToastContainer , metodę toast i towarzyszący mu plik CSS dostarczony przez pakiet.
ToastContainer w komponencie App przechowuje wszystkie utworzone powiadomienia wyskakujące .
import { ToastContainer, toast } from "react-toastify";
import 'react-toastify/dist/ReactToastify.css';
function App() {
return(
<div>
<ToastContainer/>
</div>
);
}
Możesz użyć metod toast do tworzenia powiadomień toastowych dla swojego projektu React:
function App() {
const notify = () => toast.success("Hello There!");
return(
<div>
<button onClick={notify}>Notify</button>
<ToastContainer/>
</div>
);
}
Kliknięcie przycisku wygenerowanego przez ten kod wywoła metodę toast.success , przekazując jej ciąg znaków „Hello There!”. Spowoduje to utworzenie wyskakującego powiadomienia, które wyświetli komunikat na ekranie, na przykład:

Zauważ, że istnieją różne typy metod toast, które możesz wywołać, takie jak toast.info() , toast.error() , toast.success() , toast.warning() . Każda z tych metod ma subtelną stylizację kolorystyczną, aby odzwierciedlić typ wiadomości.
Pozycjonowanie powiadomień Toast
Domyślnie wyskakujące powiadomienia pojawiają się w prawym górnym rogu ekranu aplikacji internetowej. Możesz to zmienić, ustawiając właściwość position w ToastContainer . Dostępnych jest sześć wartości pozycji: góra-prawa, góra-środek, góra-lewa, dół-prawo, dół-środek i dół-lewo.
Na przykład:
function App() {
const notify = () => toast.success("Hello There!");
return(
<div>
<button onClick={notify}>Notify</button>
<ToastContainer position="top-left"/>
</div>
);
}
Ustawienie prop pozycji na ToastContainer w lewym górnym rogu gwarantuje, że wszystkie wyskakujące powiadomienia będą pojawiać się w lewym górnym rogu ekranu.
Możesz zmienić domyślną pozycję dla poszczególnych powiadomień wyskakujących, używając właściwości pozycji metod wyskakujących :
function App() {
const notify = () => toast.success("Hello There!", {position: toast.POSITION.TOP_CENTER});
return(
<div>
<button onClick={notify}>Notify</button>
<ToastContainer position="top-left"/>
</div>
);
}
Możesz również pozycjonować powiadomienia Toast za pomocą właściwości CSS position, ale rekwizyt pozycji Toastify jest standardowym sposobem na zrobienie tego.
Obsługa autoClose Prop metody Toast i ToastContainer
Możesz zmienić czas wyświetlania wyskakujących powiadomień. Możesz kontrolować, jak długo wyskakujące powiadomienie pozostaje otwarte za pomocą właściwości autoClose . Możesz zmienić czas opóźnienia dla wszystkich powiadomień o tostach i indywidualnych powiadomień o tostach. Właściwość autoClose akceptuje tylko wartość logiczną false lub czas trwania w milisekundach.
Aby zmienić czas opóźnienia dla wszystkich wyskakujących powiadomień, użyj właściwości autoClose w elemencie ToastContainer .
Na przykład:
function App() {
const notify = () => toast.success("Hello There!");
return(
<div>
<button onClick={notify}>Notify</button>
<ToastContainer autoClose={5000}/>
</div>
);
}
Przy powyższych ustawieniach wszystkie wyskakujące powiadomienia będą wyświetlane dokładnie przez pięć sekund (5000 milisekund).
Korzystając z właściwości autoClose każdej metody wyskakującej , możesz dostosować czas opóźnienia dla poszczególnych wyskakujących powiadomień.
Na przykład:
function App() {
const notifyOne = () => toast.info("Will close in 10 seconds", {autoClose: 10000});
const notifyTwo = () => toast.info("Will close in 15 seconds", {autoClose: 15000});
return (
<div>
<button onClick={notifyOne}>Notify One</button>
<button onClick={notifyTwo}>Notify Two</button>
<ToastContainer />
</div>
);
}
Aby zapobiec domyślnemu zamknięciu wyskakującego powiadomienia, możesz ustawić właściwość autoClose na false . Możesz upewnić się, że użytkownik musi ręcznie zamknąć każde wyskakujące powiadomienie, ustawiając właściwość autoClose obiektu ToastContainer na wartość false.
Na przykład:
function App() {
const notify = () => toast.info("Hello There!");
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer autoClose={false} />
</div>
);
}
Ustawienie właściwości autoClose poszczególnych metod wyskakujących na wartość false zapewni również, że te określone powiadomienia wyskakujące nie będą domyślnie zamykane.
Renderowanie powiadomień innych niż łańcuchowe za pomocą Toastify
Podczas pracy z wyskakującymi powiadomieniami można renderować ciągi znaków, komponenty reagujące i liczby jako komunikaty powiadomień. Aby renderować komponent React jako wyskakujące powiadomienie, tworzysz komponent i renderujesz go za pomocą metody toast .
Na przykład:
function Message({toastProps, closeToast}) {
return (
<div>
<p>Welcome {toastProps.position}</p>
<button onClick={closeToast}></button>
</div>
)
}
export default Message;
Ten blok kodu tworzy komponent Message . Podczas renderowania komponentu jako powiadomienia, toast dodaje rekwizyty toastProps i closeToast do twojego komponentu. Właściwość closeToast to funkcja, której można użyć do zamknięcia powiadomienia. Właściwość toastProps to obiekt z właściwościami, które przechowują szczegółowe informacje o wyskakującym powiadomieniu, w tym jego pozycję, typ i inne cechy.
Zaimportuj komponent Message, a następnie przekaż go do funkcji toast(), renderując go jako wyskakujące powiadomienie:
import { ToastContainer, toast } from "react-toastify";
import 'react-toastify/dist/ReactToastify.css';
import Message from "./components/Message";
function App() {
const msg = () => toast(<Message />);
return (
<div>
<button onClick={msg}>Welcome</button>
<ToastContainer />
</div>
);
}
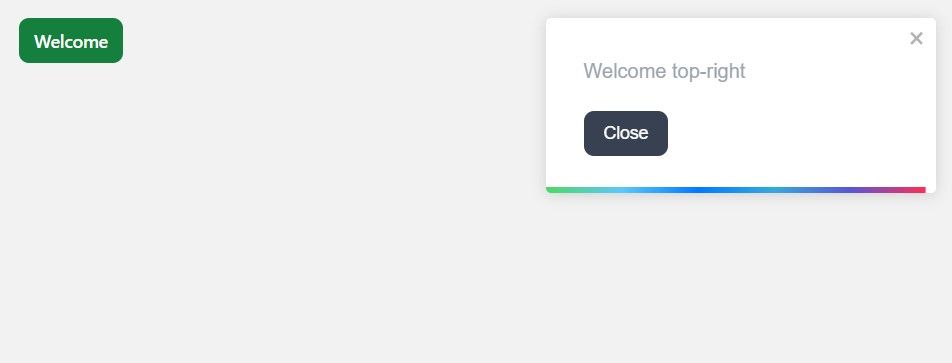
Kliknięcie przycisku spowoduje wyświetlenie powiadomienia zawierającego pytanie i dwa przyciski na ekranie.
 Powiadomienia toastowe dotyczące stylizacji
Powiadomienia toastowe dotyczące stylizacji
Nie musisz używać domyślnego stylu dla wyskakujących powiadomień. Możesz je dostosować, aby pasowały do pożądanego motywu projektu lub wzoru dopasowanego do Twojej aplikacji internetowej.
Aby nadać styl wyskakującemu powiadomieniu, nadaj mu nazwę klasy i zastosuj dostosowania w pliku CSS.
Na przykład:
function App() {
const notify = () => toast.success("Hello There!", {className: "toast-message"});
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer position="top-center" />
</div>
);
}
Po dołączeniu nazwy klasy do powiadomienia możesz stylizować wyskakujące powiadomienie zgodnie z własnymi preferencjami w pliku CSS:
.toast-message {
background-color: #000000;
color: #FFFFFF;
font-size: 20px;
padding: 1rem 0.5rem;
}
W wyniku powyższej niestandardowej stylizacji powiadomienie będzie wyglądać następująco:

Wyskakujące powiadomienia dla Twojej aplikacji internetowej
Możesz teraz tworzyć niestandardowe alerty w React przy użyciu pakietu React-Toastify i jego dostępnych metod. Stylizując te niestandardowe alerty/powiadomienia zgodnie z własnymi preferencjami, możesz poprawić komfort korzystania z aplikacji internetowej.
React-Toastify oferuje szybką i skuteczną metodę włączania niestandardowych alertów do projektu React bez zamieszania.



Dodaj komentarz